Overview
One of the simplest ways to get more engagement on Twitter and more traffic to your website is to learn how to effectively use the “pin tweet” feature.
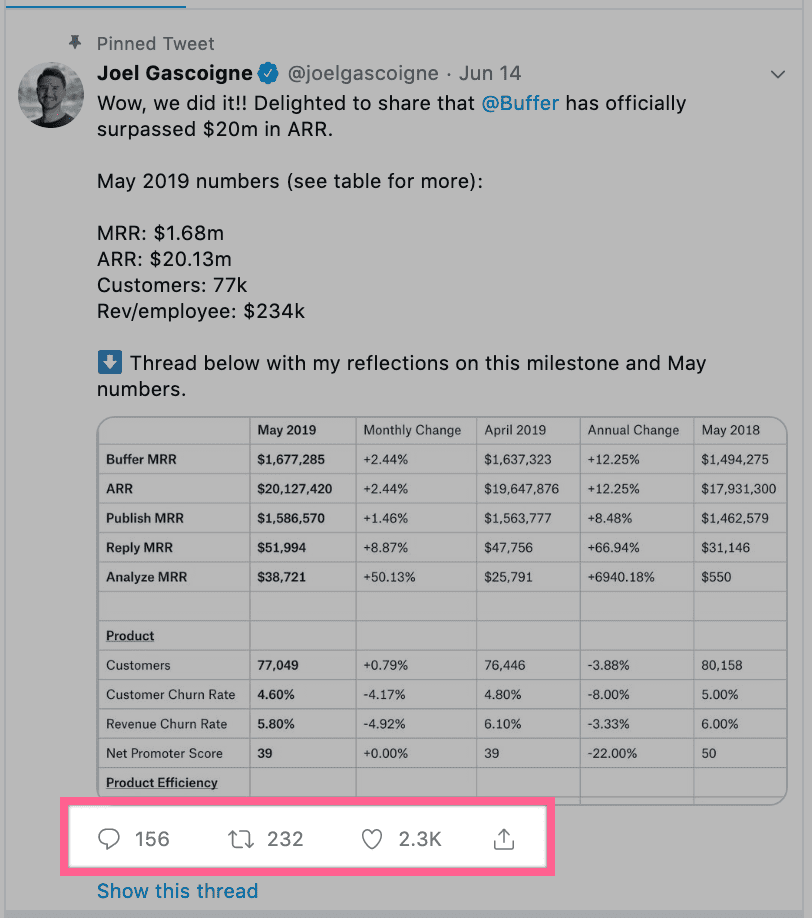
“Pinning” a tweet means that whenever someone visits your Twitter profile, the first tweet they will see in your timeline is the one you chose to pin—regardless of when it was published.
What this means is that this tweet will get a lot more exposure (and a lot more traffic) than regular tweets.
Regular tweets appear on the timeline and get pushed down as new tweets are published. A pinned tweet will remain at the top of the page regardless of time.
For this reason, your pinned tweets will typically get higher engagement and traffic than other tweets.

All of that engagement works as social proof and makes it even more likely people will interact with the tweet.
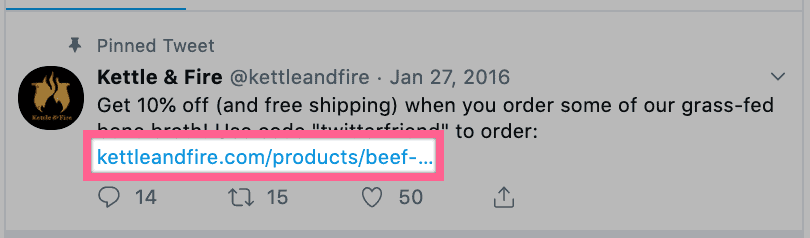
With more engagement, you can include a link to your website and drive relevant traffic to an offer or lead magnet.

How to Pin a Tweet
Pinning a tweet will only take you a couple of seconds.
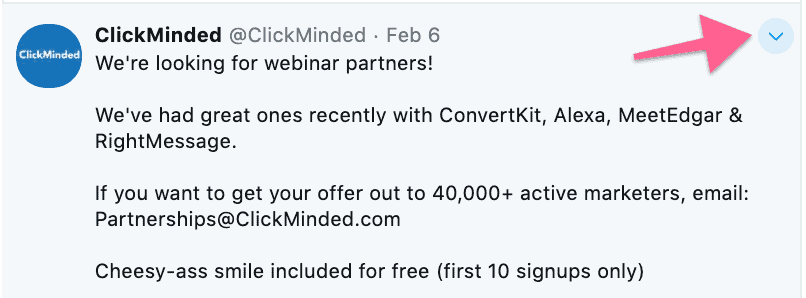
First, go to your Twitter timeline and find the tweet you wish to pin to the top of your page.
Next, click on the little arrow on the top right of the tweet.

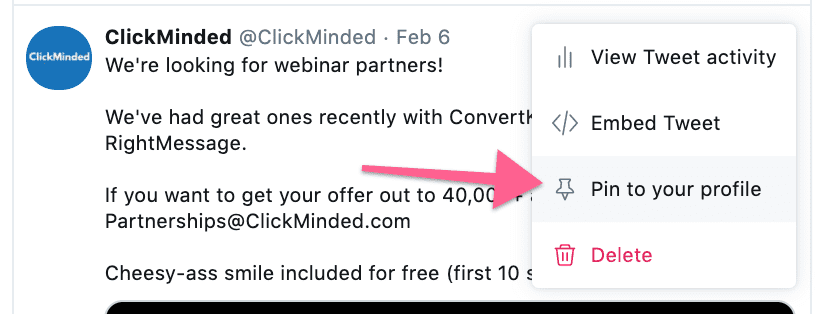
Finally, click on the “pin to profile” option in the dropdown menu.

That’s it! Your tweet is now pinned to the top of your profile page.
Which Tweets Should You Pin?
Now that you know how to pin a tweet, you need to figure out the best tweets to pin.
Here are a few ideas of content you can pin:
- Pin tweets that already got a lot of engagement—you can use Twitter analytics to figure this out
- Pin tweets that have driven a lot of traffic to your site—check this with Google Analytics
- Pin tweets for limited-time offers
- Pin tweets promoting upcoming events
- Pin tweets to your latest piece of content
- Pin tweets about free resources for your new profile visitors
Finally, you should consider rotating your pinned tweet every couple of weeks/months. This way, you get to promote different content or calls-to-action.
In Conclusion
Short and sweet, but I hope that was helpful.
Bonus: Check out our social media audit template to figure out how your social strategy is working.
Looking for more than just social media? Make sure your site is fully optimized by using our SEO checklist, and check your domain authority with our domain authority check tool.